Создание текстурной карты в программе 3D-Coat быстро и легко.
Пошаговый урок.
Нам понадобится:
- 3d-редактор, в котором вы работаете;
- Adobe Photoshop, или другой 2d-редактор после конвертации;
- 3D-Coat (урок на примере версии 4.5.39).
Берем наш меш, подготовленный и отредактированный. Для удобства можно оставить отдельные группы, объединим их после.
Экспортируем меш в формате .obj
Отмечаем все, как на скриншоте ниже: автомапинг, импортировать тайлы как UV-развертки, сплавить точки.
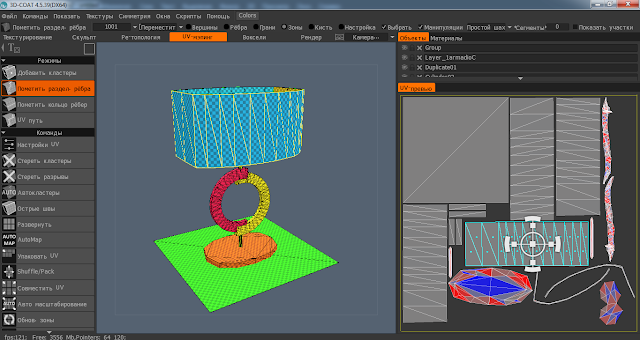
Видим наш меш и сбоку окно "UV-превью", не помню точно как выглядит интерфейс после установки программы, но быстро и легко настраивается. Сейчас uv-карта, то есть текстурная карта, сгенерирована программой, иногда этого оказывается достаточно, но в уроке мы рассматриваем как все сделать самим.
Немного по интерфейсу:
В верхней строке мы видим радио-кнопки: вершины, ребра, грани и пр., они отвечают за uv-превью, что будет выбираться при выделении на карте. Уберите сразу галочку с позиции "Показать участки", так проще работать.
Слева команды для работы с мешем, ниже команды для работы с текстурной картой на uv-превью.
Обзор меняется щелчками мыши в основном окне с зажатым Alt, вы быстро разберетесь.
Иногда лучше редактировать сгенерированную карту, сейчас рассмотрим создание с нуля. Нажимаем "Стереть разрывы" и все группы мешей становятся одного цвета.
Нажимаем "Обновить зоны" и видим как на uv-превью появляется сине-красный кошмар. Нажимаем "Развернуть", теперь у нас остаются скомканные карты отдельных групп меша, которые мы оставили. Если у вас меш из одной группы, то комок будет соответственно один.
Когда мы наводим указатель мышки на грани меша, то видим как на карте подсвечиваются голубым эти же грани - так мы сможем сориентироваться, что где у нас находится. Кликая левой кнопкой мыши (ЛКМ) по граням на меше, мы отмечаем линии разрывов. Ctrl+ЛКМ снимаем разрыв.
Когда нужная зона вырезана, нажимаем команду "Обновить зоны"и снова "Развернуть". Если на новом участке текстуры остаются синие и красные зоны, значит текстура развернута неравномерно, что вызовет растяжения на меше.
На некоторых отдельных объектах придется разрезать частично текстуры, чтобы они развернулись достаточно на uv-карте.
Когда все сделано правильно, кусок текстуры становится однотонно-серый. Для некоторых участков не нужно настолько выравнивать, для наружных придется повозиться. Но как правило, после пары-тройки мешей текстурные карты будут складываться легко.
Куски текстуры на uv-превью можно переносить, масштабировать, растягивать и пр. Зажав Alt и ЛКМ на uv-превью вы можете изменить масштаб и передвинуть текстурную карту.
Выбрав зону на uv-превью, вы увидите как на меше подсветились желтым грани.
Редактируйте расположение участков текстурной карты только после того, как на меше будут отмечены все зоны, иначе при каждом "Развернуть" все будет скидываться.
После того, как вы все сделали и остались довольны результатом, выбираем "Применить UV-раскладку". Не забывайте про этот пункт, иначе в объекте ничего не сохранится.
Экспортируем объект в формате .obj.
В окне экспорта выбираем "Экспорт низко-полигонального объекта".
Все галочки в блоке "Export presets" снять.
Теперь сделаем текстурную карту с рельефом, нормалью. На мой взгляд это огромный плюс uv-программы перед другими аналогичными. Заходим в "Текстуры", выбираем "Расчет глобального освещения".
Выбираем источники света - "Полусфера" или "Полусфера с подсветкой", последняя создает более легкую нормаль, выгодную, например, для одежды. Для объектов, лучше выбрать "Полусфера". Ставим количество источников 1024, это определяет интенсивность теней, попробовав разные варианты, этот мне показался наиболее оптимальным.
Какое-то время программа подумает. После выбираем "Команды" - "Редактировать все слои в Adobe Photoshop".
И наша карта появляется в редакторе! Здесь мы видим несколько слоев, на них (сверху вниз) нормаль, иногда две, серая текстура, которая накладывается по умолчанию, сетка полигонов.
Слой "Layer 0" можно удалить, на нем должна находиться текстура, которая будет нарисована в 3D-Coat.
Вот и все. Дальше предстоит обычная работа с мешем, как в любом уроке по мешингу и созданию объектов.
Удобство этой программы в первую очередь в возможности развертки текстурной карты сразу на меше. Второе преимущество - эспорт текстурной карты сразу в фотошоп, с созданием карты нормали, но если вы не работаете в фотошопе, то просто пропустите последние пункты, взяв текстурную карту из любого 3d-редактора.
Пошаговый урок.
Нам понадобится:
- 3d-редактор, в котором вы работаете;
- Adobe Photoshop, или другой 2d-редактор после конвертации;
- 3D-Coat (урок на примере версии 4.5.39).
Берем наш меш, подготовленный и отредактированный. Для удобства можно оставить отдельные группы, объединим их после.
Экспортируем меш в формате .obj
Открываем 3D-Coat, выбираем строку "UV-карта модели".
Если меш был создан, например в 3d max, может появиться вот такое сообщение - игнорируем и нажимаем "ОК".
Отмечаем все, как на скриншоте ниже: автомапинг, импортировать тайлы как UV-развертки, сплавить точки.
Видим наш меш и сбоку окно "UV-превью", не помню точно как выглядит интерфейс после установки программы, но быстро и легко настраивается. Сейчас uv-карта, то есть текстурная карта, сгенерирована программой, иногда этого оказывается достаточно, но в уроке мы рассматриваем как все сделать самим.
Немного по интерфейсу:
В верхней строке мы видим радио-кнопки: вершины, ребра, грани и пр., они отвечают за uv-превью, что будет выбираться при выделении на карте. Уберите сразу галочку с позиции "Показать участки", так проще работать.
Слева команды для работы с мешем, ниже команды для работы с текстурной картой на uv-превью.
Обзор меняется щелчками мыши в основном окне с зажатым Alt, вы быстро разберетесь.
Иногда лучше редактировать сгенерированную карту, сейчас рассмотрим создание с нуля. Нажимаем "Стереть разрывы" и все группы мешей становятся одного цвета.
Нажимаем "Обновить зоны" и видим как на uv-превью появляется сине-красный кошмар. Нажимаем "Развернуть", теперь у нас остаются скомканные карты отдельных групп меша, которые мы оставили. Если у вас меш из одной группы, то комок будет соответственно один.
Когда мы наводим указатель мышки на грани меша, то видим как на карте подсвечиваются голубым эти же грани - так мы сможем сориентироваться, что где у нас находится. Кликая левой кнопкой мыши (ЛКМ) по граням на меше, мы отмечаем линии разрывов. Ctrl+ЛКМ снимаем разрыв.
Когда нужная зона вырезана, нажимаем команду "Обновить зоны"и снова "Развернуть". Если на новом участке текстуры остаются синие и красные зоны, значит текстура развернута неравномерно, что вызовет растяжения на меше.
На некоторых отдельных объектах придется разрезать частично текстуры, чтобы они развернулись достаточно на uv-карте.
Когда все сделано правильно, кусок текстуры становится однотонно-серый. Для некоторых участков не нужно настолько выравнивать, для наружных придется повозиться. Но как правило, после пары-тройки мешей текстурные карты будут складываться легко.
Куски текстуры на uv-превью можно переносить, масштабировать, растягивать и пр. Зажав Alt и ЛКМ на uv-превью вы можете изменить масштаб и передвинуть текстурную карту.
Выбрав зону на uv-превью, вы увидите как на меше подсветились желтым грани.
После того, как вы все сделали и остались довольны результатом, выбираем "Применить UV-раскладку". Не забывайте про этот пункт, иначе в объекте ничего не сохранится.
Экспортируем объект в формате .obj.
В окне экспорта выбираем "Экспорт низко-полигонального объекта".
Все галочки в блоке "Export presets" снять.
Теперь сделаем текстурную карту с рельефом, нормалью. На мой взгляд это огромный плюс uv-программы перед другими аналогичными. Заходим в "Текстуры", выбираем "Расчет глобального освещения".
Выбираем источники света - "Полусфера" или "Полусфера с подсветкой", последняя создает более легкую нормаль, выгодную, например, для одежды. Для объектов, лучше выбрать "Полусфера". Ставим количество источников 1024, это определяет интенсивность теней, попробовав разные варианты, этот мне показался наиболее оптимальным.
Какое-то время программа подумает. После выбираем "Команды" - "Редактировать все слои в Adobe Photoshop".
И наша карта появляется в редакторе! Здесь мы видим несколько слоев, на них (сверху вниз) нормаль, иногда две, серая текстура, которая накладывается по умолчанию, сетка полигонов.
Слой "Layer 0" можно удалить, на нем должна находиться текстура, которая будет нарисована в 3D-Coat.
Удобство этой программы в первую очередь в возможности развертки текстурной карты сразу на меше. Второе преимущество - эспорт текстурной карты сразу в фотошоп, с созданием карты нормали, но если вы не работаете в фотошопе, то просто пропустите последние пункты, взяв текстурную карту из любого 3d-редактора.